Tinkerwell is a really neat tool for debugging PHP code that has been really popular with the Laravel crowd. But what about us Magento developers? Doesn’t it feel like we’re never part of the cool club, or get access to these really eat features & tools created by the Laravel community?
Well, I have great news — Tinkerwell is one of those things that we can use with Magento! And it takes just a few minutes to set up, so let’s get right to it.
Set the Tinkerwell Working Directory
After you install Tinkerwell, you’ll see a screen that looks something like this:

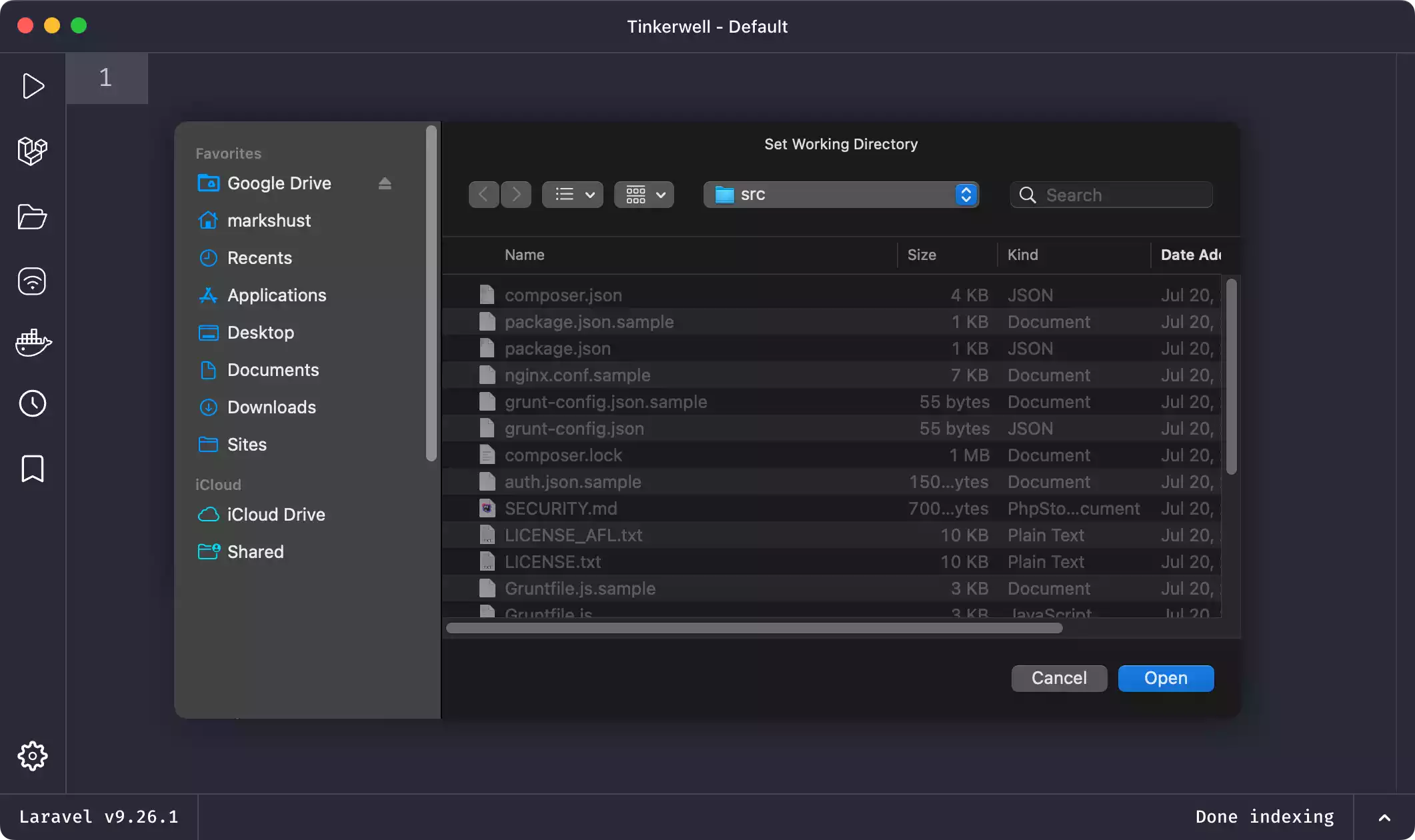
To get started setting up Tinkerwell with Magento, the first thing we will do is click the “Set the working directory” icon. We’ll want to set this to the location of our Magento installation. The install of Magento that I’m working with is in the ~/Sites/magento directory, so I’ll type that in.
But we don’t want to set this as the working directory, as it is just the main project directory that contains Docker configuration files, other project files, and so on. I’m going to step into the src directory, which is the standard Magento installation. This is the full location we want to use: ~/Sites/magento/src. Aferwards, just click Open to set this as the working directory.

We’ll see Tinkerwell start indexing the project, which could take a few minutes to complete. If you’re a Magento developer, you are all too familiar with this indexing process, which will drastically speed things up when it’s time to write some code.
Configure Tinkerwell for Docker
In the meantime, since I use docker-magento for my local development environment, I’ll also need to configure Docker to get Tinkerwell to play well with it.
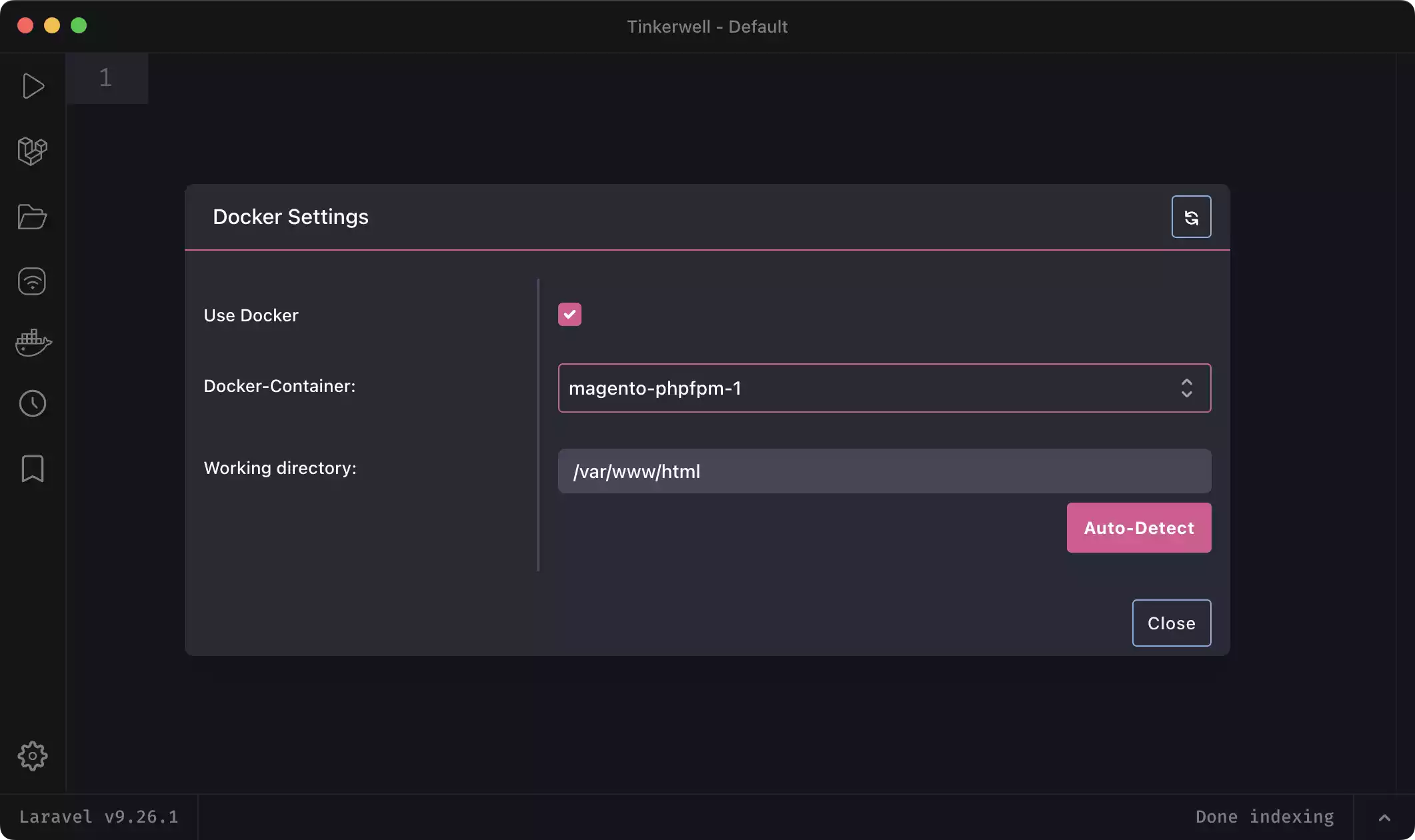
To configure a Docker project in Tinkerwell, lets click this "Configure Docker" button. Check the "Use Docker" checkbox, and if the Docker containers for your project are running, you will see them here.
Additional mention: only running Docker containers show up here! So if you don’t see anything in this dropdown list, be sure your docker-magento project is running, then click the Refresh icon to re-pull the container info.
Select the PHP container from the dropdown. For me, this is the magento-phpfpm container. Then click Auto-Detect to have Tinkerwell detect the Working Directory for this project within the Docker container.

Wait, another working directory? We set up the working directory previously, but that was the “local” working directory, and this is the “remote” working directory. Even though Docker is a local development environment, it’s treated as sort of a remote environment since the containers remain isolated from other services running locally on your computer. Just a little tidbit to keep in mind!
/var/www/html is in fact the location of the Magento install within the Docker container, and this is the directory that is sortof mapped to the local project directory at ~/Sites/magento/src.
It’s important that both of these locations map back to a matching root directory of the Magento source code. If they don’t, things just won’t work.
Finally, click Close, and we are ready to go!
Test Tinkerwell with Object Manager
The indexing process thart started previously will index the hundreds of thousands of files in Magento. When it has completed, you’ll see a “Done indexing” message in the bottom right of the Tinkerwell app. If you don’t see this message or see something else here, you’ll want to make sure the working directories are properly set, and debug this further if something just doesn’t look right.
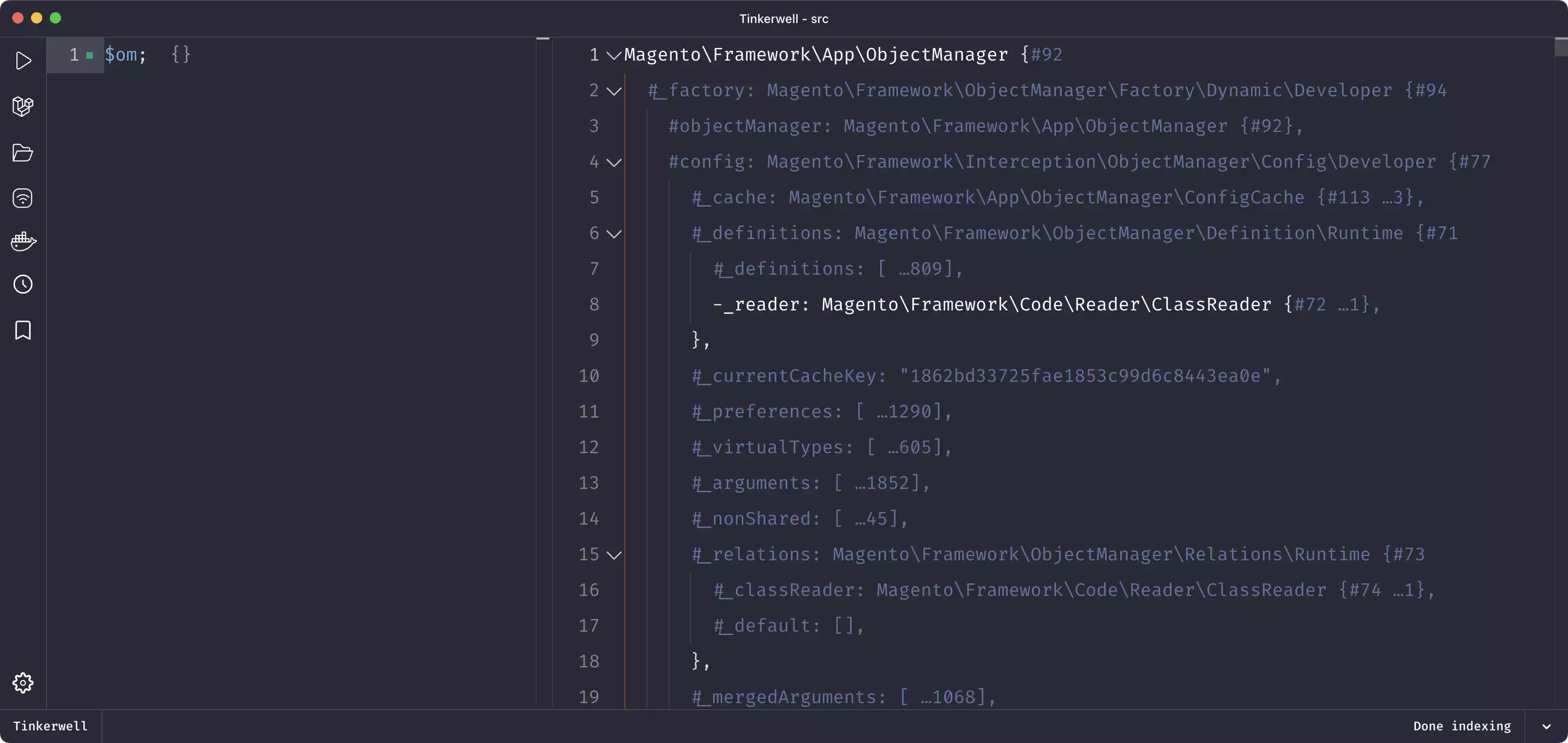
Object Manager is accessible in Tinkerwell with the $om variable. If we just type that variable in and then click Execute, we will see that it returns an instance of the Object Manager class. If we scroll down, we can see that we have access to the many different properties that are set on this Object Manager object:

Load a Product with Tinkerwell
Let’s do something a bit more practical and load up an instance of a product. The proper way to do this in Magento is with a repository.
$productRepository = $om->create(ProductRepositoryInterface::class);As you start typing
ProductRepositoryInterface, you can just type the first few letters and enter tab. Tinkerwell will use IntelliSense to determine which class to load, and automatically import the file at the top of the app! This is something neat that Tinkerwell does, that other REPL’s just don’t, or can’t do, and it will save you a ton of time typing these aspects out. Especially with these deeply nested, long class names in Magento.
My favorite product in Magento is the Joust Duffle Bag, so let’s use the SKU for that product to grab it’s data from the repository.
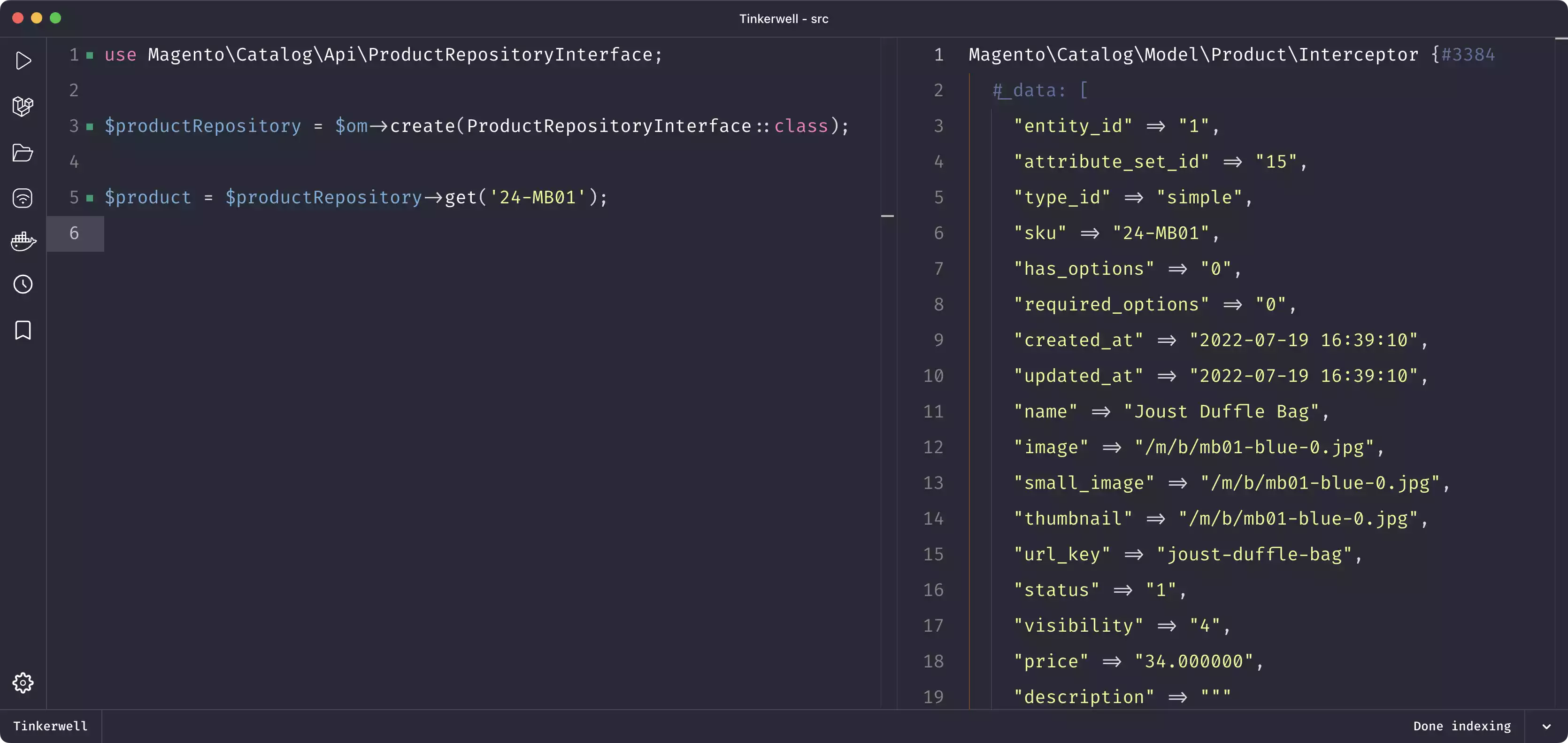
$productRepository->get('24-MB01')Rather than clicking the Execute button, you can also type the keyboard shortcut Command+R to execute the code. Here’s our full code:
use Magento\Catalog\Api\ProductRepositoryInterface;
$productRepository = $om->create(ProductRepositoryInterface::class);
$product = $productRepository->get('24-MB01');And we are now seeing the output of a full product object for the Joust Duffle Bag!

Conclusion
When would you want to use Tinkerwell? Well…. just about whenever you want! I now use this all the time to debug snippets of Magento code. Rather than creating a class or a CLI controller, I just fire up Tinkerwell and type it in. This allows me to easily run small segments of code without having to worry about setting up any boilerplate code.
For more complex debugging scenarios, you might want to create a conditional breakpoint in PhpStorm with Xdebug or configure Xdebug modes for different debugging workflows.
Since I also teach developers Magento, having access to a place where I can just write up some quick Magento code is completely invaluable as a trainer and to my students.
Excited to expand your Magento knowledge? Explore these 3 options I have for you:
- Explore Magento 2 fundamentals & best practices course (1,000+ students)
- Grow your Magento expertise with all courses & lessons (500+ students)
- Browse the courses and level up your Magento skills



