I recently received the following question on Campus, a premium community for Magento developers available to University students:

…which reminds me of this tweet! 😁

This tweet happened to get a lot of engagement with a lot of great replies. I decided to write up a more formal explanation of what’s going on with Magento’s cache, and summarize how it works.
This was the exact reply posted back to Bhargav’s question, but I wanted to cross-post it here as it also makes a great blog post.
If you are interested in getting detailed answers to your Magento questions just like this, consider enrolling in the University.
About cache types & backends
Before starting, it's important to know the difference between cache types and cache backends.
Each cache type can have a different cache backend. These cache backends can also be shared among one or more cache types.
These cache backends are defined in the app/etc/env.php file:
...
'cache' => [
'frontend' => [
'default' => [
'id_prefix' => '69d_',
'backend' => 'Magento\Framework\Cache\Backend\Redis',
'backend_options' => [
'server' => 'redis',
'database' => '0',
'port' => '6379',
'password' => '',
'compress_data' => '1',
'compression_lib' => ''
]
],
'page_cache' => [
'id_prefix' => '69d_',
'backend' => 'Magento\Framework\Cache\Backend\Redis',
'backend_options' => [
'server' => 'redis',
'database' => '1',
'port' => '6379',
'password' => '',
'compress_data' => '0',
'compression_lib' => ''
]
]
],
'allow_parallel_generation' => false
],
...In a default Magento installation there are two cache backends: default and page_cache. These appear to use the same backend, but note that one is assigned to database 0 and the other is assigned to database 1. This means that redis is the only store used for caches, and cache entries are stored in one of these two redis databases.
Magento is very flexible & extensible, so you could always define additional cache backends if your needs warrant them.
Since there are only two cache backends, this means that all cache types fall into one of these two backends. To put simply, the full_page cache type is stored in the page_cache backend (redis database 1), and all other cache types are stored in the default backend (redis database 0).
When to use each?
Basically, if you need all cache backends cleared for all types, use the cache:flush command:
bin/magento cache:flushThis purges caches for all of the cache backends, which means it also clears out the tags for all cache types. If you
need a specific cache type cleared, you can instead use cache:clean.
You'll always want to always pass in one or more cache type to this command:
bin/magento cache:clean layout full_pageThis doesn't purge a specific cache backend, but just removes the cache tags for the specified cache types. For development environments, you might want to configure automatic cache clearing in Magento to streamline your workflow and avoid manual cache operations during active development.
When to run cache:flush with arguments?
So would you ever want to do this?
bin/magento cache:flush layout full_pageThe answer is a resounding: NO! 😄
Since cache:flush references specific cache backends, this is actually bad core functionality and should be
deprecated.
I'm actually going to file a ticket with Magento to introduce a new command:
bin/magento cache:purge [CACHE_BACKEND]So rather than specifying specific cache types for to clear with cache:purge, you would specify the cache backend(s)
you'd like to clear instead.
I'd normally consider changing the cache:flush command to do this, but unfortunately that command is very much
ingrained in everyone's brain since the dawn of Magento time, so this would probably not be a popular update (unless it
can be made into a major version update such as 2.5).
Introducing a new command to do this with proper functionality makes more sense to me, and this would also help avoid the ambiguity that exists between clean and flush.
Admin buttons?
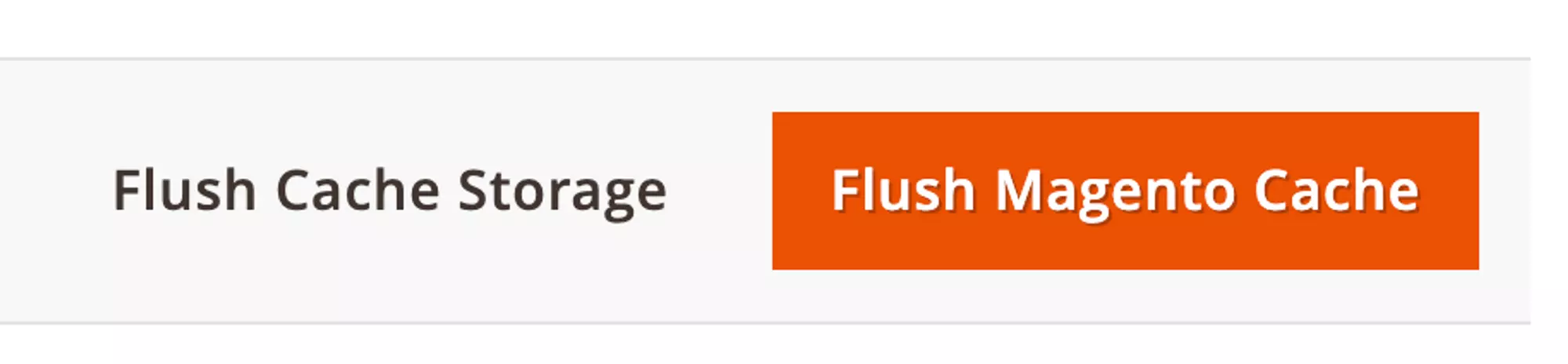
There's also ambiguity between the cache buttons in the admin:

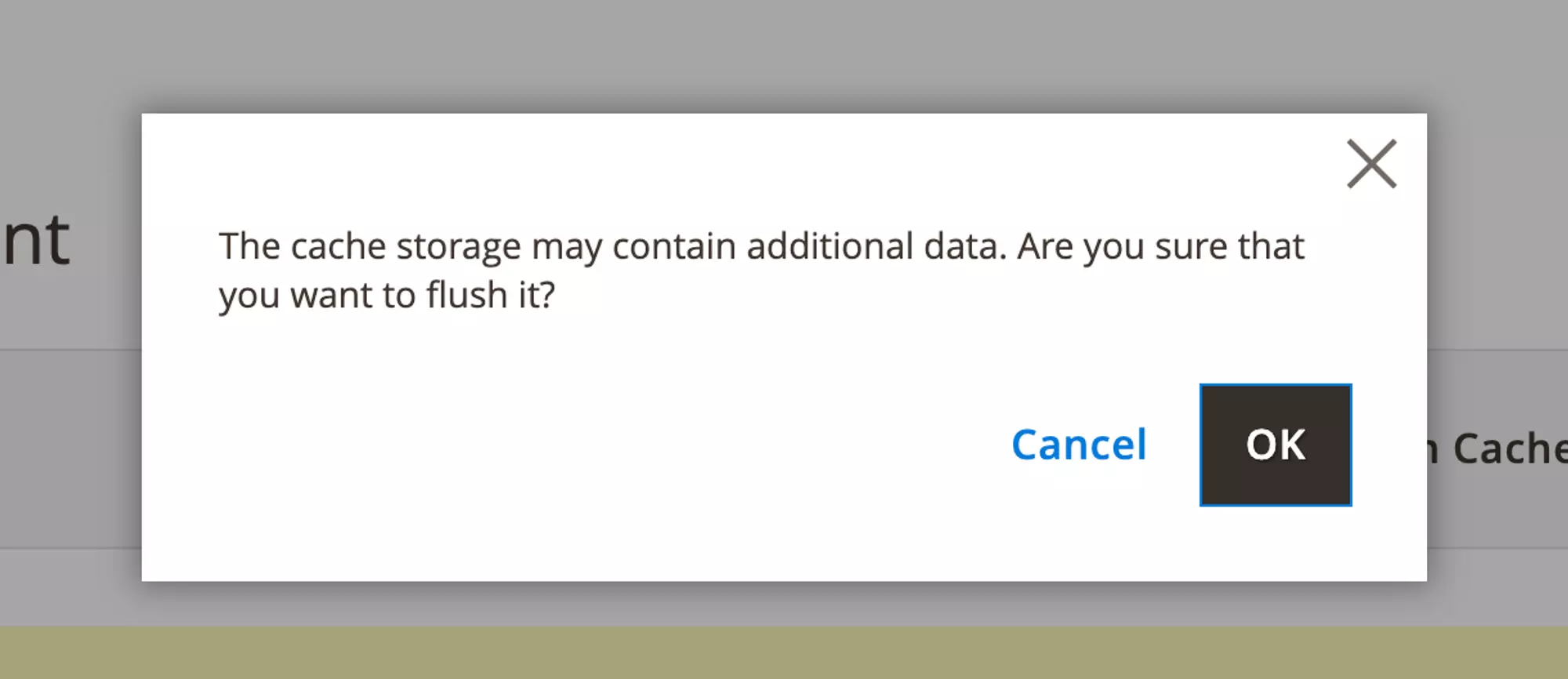
Since the "Flush Cache Storage" button prompts you with a modal that warns you the cache storage may contain additional data if flushed:

...this is the equivalent of the cache:flush command.
The "Flush Magento Cache" button should probably be renamed "Clean Magento Cache", because that is much more
semantically correct with it's alignment to the cache:clean command.
Some additional thought probably needs to be put into both of these button actions, as they are extremely ambiguous and lead to the confusion that everyone has with clearing the related caches.
Determined to evolve in Magento? Here are 3 knowledge buckets that can help you out in your journey:
- Explore Magento 2 fundamentals & best practices course (1,000+ students)
- Grow your Magento expertise with all courses & lessons (500+ students)
- Browse the courses and level up your Magento skills