When working with Magento, one of the more complex areas you might encounter is the dependency injection (DI) layer. This layer is responsible for managing object dependencies and providing them to classes when they are needed. It can be difficult to understand what's going on behind the scenes, especially when it comes to the object manager and its magic. But fear not, Magento provides a little-known tool that can help you navigate the DI layer with ease: dev:di:info.
What is the Dependency Injection Layer?
Before we dive into the dev:di:info command, it's important to understand what the dependency injection layer is and why it's important. In simple terms, the DI layer is responsible for managing the relationships between different classes in Magento. When one class needs to use another class, it can request it through the DI layer, rather than creating a new instance of the class itself.
This approach has a number of benefits, including:
- Better code organization and maintainability
- Easier testing, as dependencies can be easily mocked or replaced
- Improved performance, as objects can be reused instead of constantly creating new ones
However, the DI layer can also be quite complex, especially in Magento, where there are many different components and dependencies to manage.
Using dev:di:info?
The dev:di:info argument is passed to the built-in CLI tool bin/magento. It provides information about the DI configuration for a specific class or interface. By simply passing a class or interface as an argument to the bin/magento dev:di:info command, you can see the preferences used, constructor parameters, default values, and any plugins that hook into the class or interface. This is one of many useful tools available when you execute CLI commands in Magento.
To use dev:di:info, open up your terminal and run:
bin/magento dev:di:info "class or interface name"
Be sure to include double quotes around the class or interface name. For example, if you wanted to see the DI configuration for the Magento\Catalog\Ui\DataProvider\Product\Listing\DataProvider class, you would run:
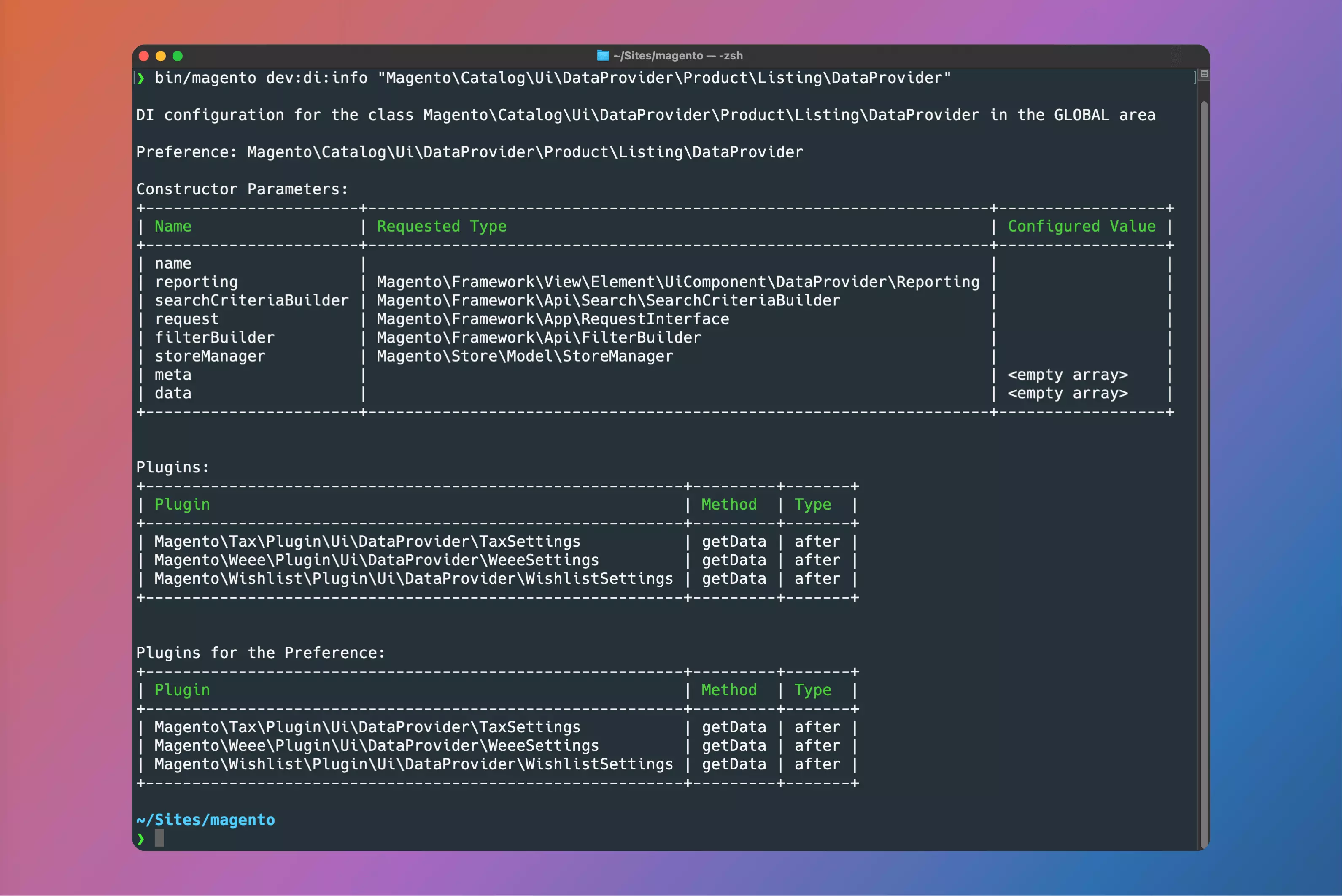
bin/magento dev:di:info "Magento\Catalog\Ui\DataProvider\Product\Listing\DataProvider"
The output will show you all the constructor parameters and their default values, any plugins that hook into the class, and any preferences used for the class or interface.
Understanding the Output
The output of the dev di info command can be quite verbose, but it provides a wealth of information about how the DI layer is configured for a specific class or interface.
Here's a breakdown of some of the key elements you might see in the output:
- Constructors: These specify the dependencies that are needed to create an instance of the class. For example, if a class
A depends on a classB, you would specifyBas a dependency ofA. - Plugins: These are classes that intercept method calls to a given class, allowing you to modify or augment the behavior of the base class.
- Preferences: These specify which concrete class should be used to fulfill a particular interface or abstract class. For example, if you have an interface
FooInterfaceand a concrete classBar, you might define a preference to useBarwheneverFooInterfaceis requested.
Let's look at a few examples of using dev:di:info to better understand how it works by taking a look at the output of running the above command:

Constructor Parameters
Suppose we wanted to confirm the constructor parameters for the Magento\Catalog\Ui\DataProvider\Product\Listing\DataProvider class.
After running the command, the output would show us the available constructor parameters including the Name, Requested Type, and Configured Value. Note how it let us know the values of meta and data were empty arrays:
Constructor Parameters:
+-----------------------+-------------------------------------------------------------------+------------------+
| Name | Requested Type | Configured Value |
+-----------------------+-------------------------------------------------------------------+------------------+
| name | | |
| reporting | Magento\Framework\View\Element\UiComponent\DataProvider\Reporting | |
| searchCriteriaBuilder | Magento\Framework\Api\Search\SearchCriteriaBuilder | |
| request | Magento\Framework\App\RequestInterface | |
| filterBuilder | Magento\Framework\Api\FilterBuilder | |
| storeManager | Magento\Store\Model\StoreManager | |
| meta | | <empty array> |
| data | | <empty array> |
+-----------------------+-------------------------------------------------------------------+------------------+
Plugins
Let's say we want to see which plugins are hooking into this class.
Running the same command, we can check the output for any before, ater or around plugins for the class. It will also show
any plugins of preferences of this class:
Plugins:
+----------------------------------------------------------+---------+-------+
| Plugin | Method | Type |
+----------------------------------------------------------+---------+-------+
| Magento\Tax\Plugin\Ui\DataProvider\TaxSettings | getData | after |
| Magento\Weee\Plugin\Ui\DataProvider\WeeeSettings | getData | after |
| Magento\Wishlist\Plugin\Ui\DataProvider\WishlistSettings | getData | after |
+----------------------------------------------------------+---------+-------+
Plugins for the Preference:
+----------------------------------------------------------+---------+-------+
| Plugin | Method | Type |
+----------------------------------------------------------+---------+-------+
| Magento\Tax\Plugin\Ui\DataProvider\TaxSettings | getData | after |
| Magento\Weee\Plugin\Ui\DataProvider\WeeeSettings | getData | after |
| Magento\Wishlist\Plugin\Ui\DataProvider\WishlistSettings | getData | after |
+----------------------------------------------------------+---------+-------+
It looks like a plugin exists for the Wishlist module named WishlistSettings:
| Magento\Wishlist\Plugin\Ui\DataProvider\WishlistSettings | getData | after |
If you inspect the Magento\Wishlist\Plugin\Ui\DataProvider\WishlistSettings class, you'll notice that it contains an afterGetData()
method, which confirms the tool is working properly.
Interface Preferences
Lastly, lets inspect the first line of running the same command, but this time passing in the WishlistProviderInterface from the Magento_Wishlist module:
bin/magento dev:di:info "Magento\Wishlist\Controller\WishlistProviderInterface"
And here's the first part of the output from running this command:
DI configuration for the class Magento\Wishlist\Controller\WishlistProviderInterface in the GLOBAL area
Preference: Magento\Wishlist\Controller\WishlistProvider
...
This tells us the scope of this interface is in the Global area, and that there is an active class preference that is implementing this interface, which is the WishlistProvider class. This can be particularly useful if you're trying to understand the overall architecture of Magento, or if you're working with a large codebase that includes many different interfaces and implementations.
Conclusion
The bin/magento dev:di:info command is a powerful tool for understanding the DI layer in Magento. By allowing you to inspect the dependencies, preferences, and plugins for specific classes or interfaces, it can help you gain a much deeper understanding of how Magento's architecture works.
If you're struggling to understand how different components in your Magento store are related, here are a few things that may help:
- Explore Magento 2 fundamentals & best practices course (1,000+ students)
- Grow your Magento expertise with all courses & lessons (500+ students)
- Join the newsletter and get Mark's unfiltered dev insights (10,000+ subscribers)